Recently, I accidentally discovered a motion component library designed specifically for Vue3 - Inspira UI.

It not only provides rich animation effects but also supports highly customized and flexible integration methods, which can easily achieve eye-catching user interfaces.
Features of Inspira UI
- Built-in animations and motion: Inspira UI provides rich
built-in animation effects, and smooth transition effects can be achieved without additional animation library imports. - Highly customizable: Each component supports
highly customization. Developers can adjust styles and animation effects according to project needs to meet unique design requirements. - Support for Vue3 and Nuxt: Inspira UI is fully compatible with
Vue3andNuxt.js, and can be seamlessly integrated into existing projects to provide modern development experiences for developers. - Lightweight and high performance: This component library is optimized to ensure
fast loading speedandsmooth operation. It can provide excellent user experiences even onmobile devices.
How to install and use Inspira UI
Create Vue3 Project
If you haven't created a Vue3 project yet, you can use Vite to quickly create a project:
npm create vite@latest my-vue-app -- --template vue-tsnpm installIntroduce Tailwind CSS
Inspira UI is based on Tailwind CSS, so you need to introduce Tailwind CSS first:
npm install -D tailwindcss postcss autoprefixernpx tailwindcss init -pThen add the following content in tailwind.config.js:
module.exports = { content: ["./src/**/*.{html,js,vue,ts}"], theme: { extend: {}, }, plugins: [],};Install Inspira UI Dependencies
Install Inspira UI and its related dependencies:
npm install -D @inspira-ui/plugins clsx tailwind-merge class-variance-authority tailwindcss-animatenpm install @vueuse/core @vueuse/motionConfigure the Project
Modify the vite.config.ts file and use @ instead of /src:
import { defineConfig } from "vite";import vue from "@vitejs/plugin-vue";import path from "path";export default defineConfig({ plugins: [vue()], resolve: { alias: { "@": path.resolve(__dirname, "src"), }, },});Modify the tsconfig.json file:
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] } }}Special Effect Component Case Demonstration
Mouse Hover Effect of input Component
The input component of Inspira UI will trigger dynamic effects when the mouse hovers, such as gradient borders or shadows, making the input box look more vivid.

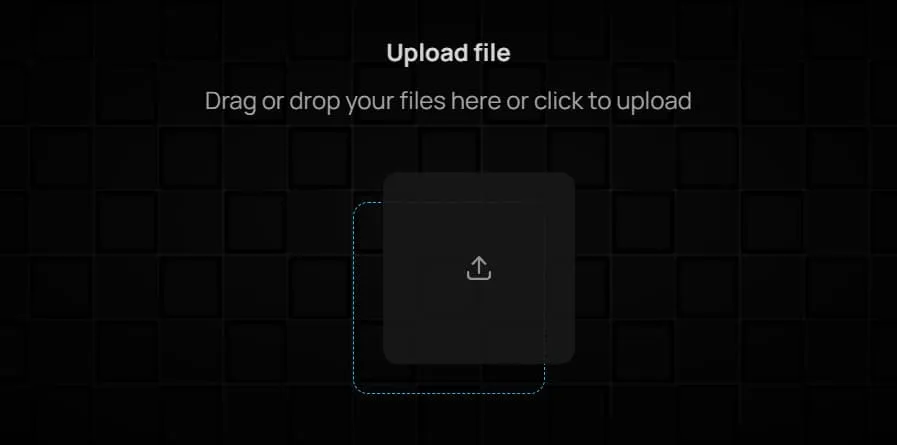
Upload Effect of upload Component
When users upload files, the upload component of Inspira UI will show animation effects different from traditional upload components.

Scroll Effect
Inspira UI provides dynamic background animations that can be triggered according to user operations or page scrolling, making the entire page more lively.

Logo Glowing Effect
The LOGO component of Inspira UI supports glowing effects. Through gradient colors and dynamic light effects, the brand logo becomes more eye-catching.

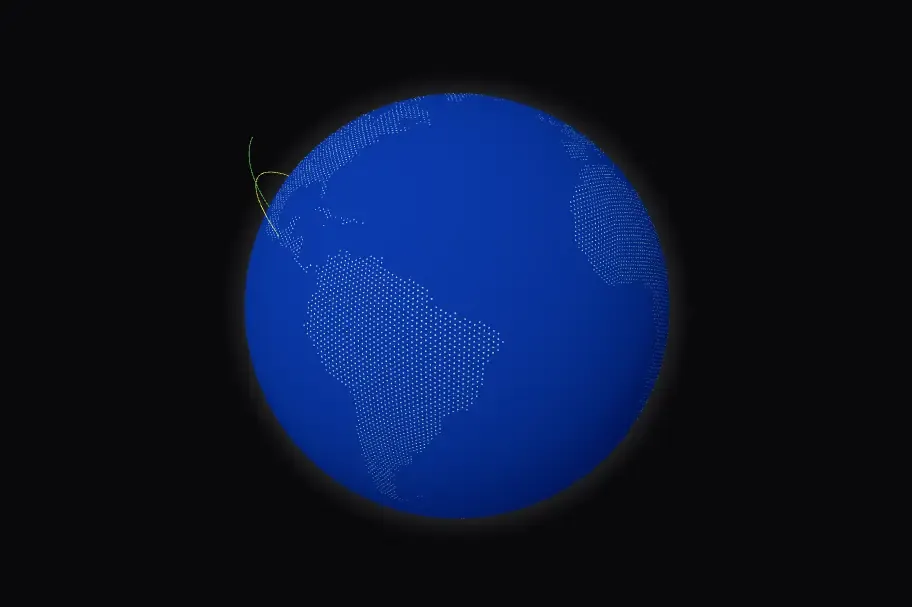
Github Globe Effect
Inspira UI provides a 3D globe model component. When the mouse hovers, it will trigger the rotation and enlargement effects of the earth, creating an immersive visual experience.

This special effect is especially suitable for pages showing open source projects or technical teams.
Whether it is a simple transition animation or a complex interaction effect, Inspira UI can easily achieve it. If you want to add cool visual effects to your project, you may as well try this component library. It will definitely make your project more attractive.