In the rapidly evolving world of mobile app development, Flutter has emerged as a favorite among developers. Its cross-platform capabilities and ability to deliver efficient and visually appealing interfaces make it a top choice. To help your Flutter projects stand out, we’ve curated a list of 7 exceptional UI libraries that will streamline your workflow and enhance your app’s design.
1. GetWidget
GetWidget is a comprehensive library offering over 100 reusable UI components, including progress bars, dialogs, floating buttons, and more. Its extensive collection simplifies app development, enabling you to create feature-rich applications with ease.

2. Elevarm_UI
Focused on responsive design, Elevarm_UI is a minimalist framework that uses an intuitive chaining syntax to simplify multi-device adaptation. It’s an excellent choice for projects that require a consistent user experience across various devices.

3. VelocityX
Another lightweight and responsive UI framework, VelocityX also integrates simple state management tools like VelocityStore. This combination allows developers to achieve clean code structures and responsive layouts effortlessly.

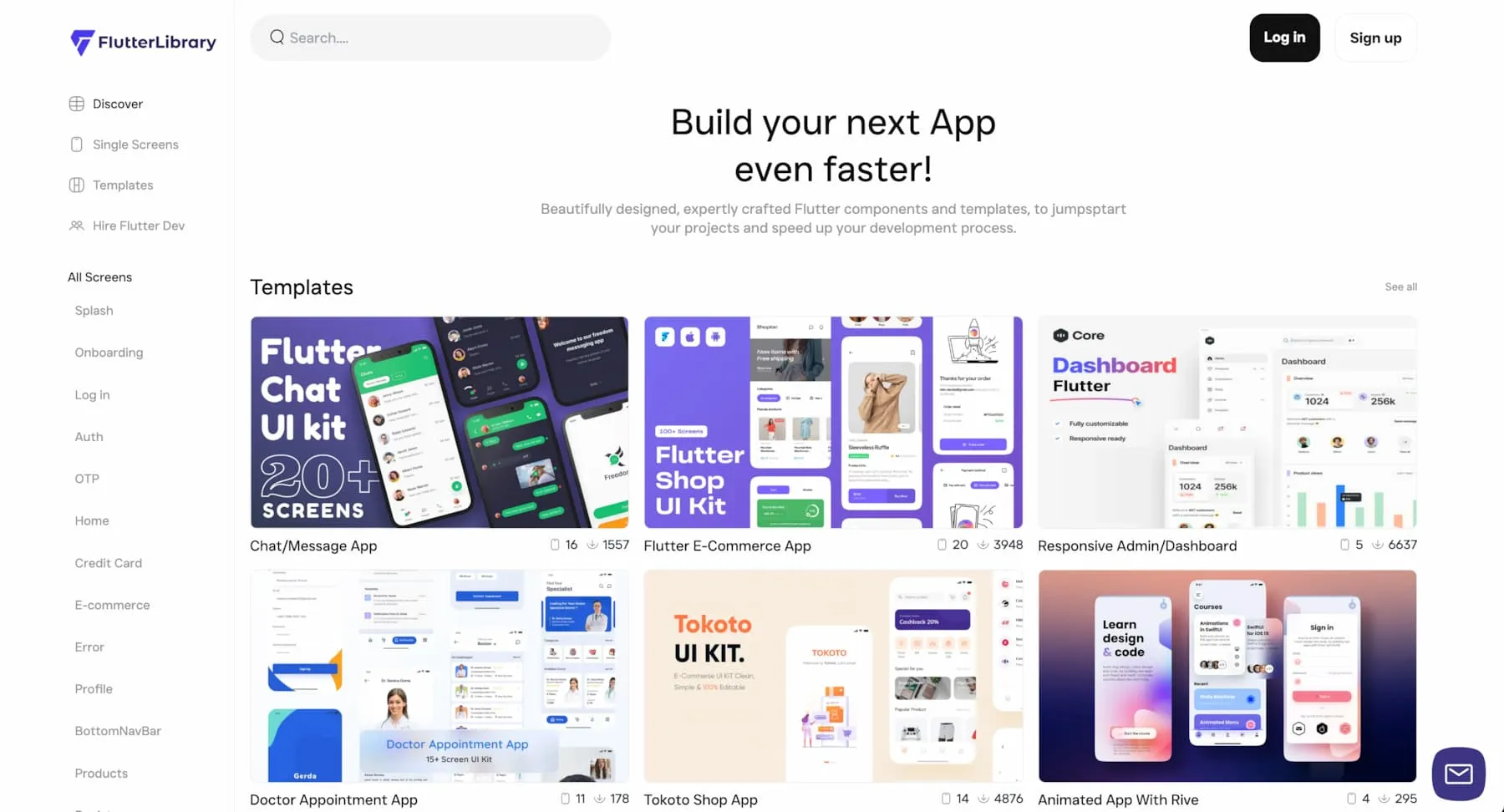
4. FlutterLibrary
Unlike traditional libraries, FlutterLibrary is an open-source platform offering a wide range of app code examples across various domains, such as e-commerce, food delivery, and social networking. These ready-to-use templates and advanced components can significantly accelerate your Flutter app development process.

5. MacosUI
Designed specifically for Mac OS, MacosUI provides components and styles that closely resemble native Mac OS interfaces. It’s the perfect choice for developers building applications tailored for the Mac ecosystem.

6. Fluent_UI
Fluent_UI is a UI component library focused on delivering a seamless user experience. With its elegant design and rich set of components, it’s ideal for apps that prioritize a polished and natural user interface.

By leveraging these powerful UI libraries, you can not only boost your development efficiency but also ensure your Flutter app stands out in terms of both aesthetics and user experience. We hope these recommendations inspire you to explore new possibilities in the world of Flutter and take your projects to the next level.
