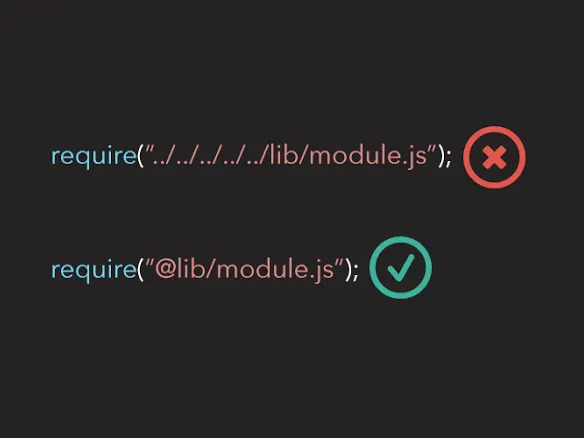
Configuring aliases in Vue projects can significantly enhance code readability and maintainability. Aliases allow developers to use shorter paths to reference files within the project, eliminating the need for lengthy relative paths. This article will detail how to configure aliases, specifically the @ symbol, in Vue projects, including both Vue CLI and Vite setups.
Configuring Aliases in Vue CLI Projects
In Vue CLI projects, alias configuration is typically done in the vue.config.js file. Here’s a step-by-step guide:
1. Open vue.config.js
Navigate to the root directory of your project and open or create the vue.config.js file.
2. Configure Aliases
Use the configureWebpack option to set up aliases in Webpack. Below is an example configuration:
const path = require('path');module.exports = { configureWebpack: { resolve: { alias: { '@': path.resolve(__dirname, 'src'), '@components': path.resolve(__dirname, 'src/components'), '@assets': path.resolve(__dirname, 'src/assets'), }, }, },};In this configuration, @ points to the src directory, @components points to src/components, and @assets points to src/assets.
3. Use Aliases
You can now use the configured aliases to reference files in your Vue components or JavaScript files:
import MyComponent from '@components/MyComponent.vue';import logo from '@assets/logo.png';Configuring Aliases in Vite Projects
Vite is a modern frontend build tool that offers a more streamlined configuration process. To set up aliases in a Vite project, modify the vite.config.js file.
1. Open vite.config.js
Go to the root directory of your project and open or create the vite.config.js file.
2. Configure Aliases
Use the defineConfig function to set up aliases. Here’s an example configuration:
import { defineConfig } from 'vite';import path from 'path';export default defineConfig({ resolve: { alias: { '@': path.resolve(__dirname, 'src'), }, },});In this configuration, @ points to the src directory.
3. Use Aliases
In your Vue components or JavaScript files, use the configured alias to reference files:
import MyComponent from '@/components/MyComponent.vue';TypeScript Configuration
If you are using TypeScript, you also need to configure aliases in the tsconfig.json file so that the TypeScript compiler can recognize them.
1. Open tsconfig.json
Navigate to the root directory of your project and open the tsconfig.json file.
2. Configure Aliases
Add or update the baseUrl and paths configuration:
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"], "@components/*": ["src/components/*"], "@assets/*": ["src/assets/*"] }, // Other configuration options }, // Other configurations}In this configuration, @/* points to src/*, @components/* points to src/components/*, and @assets/* points to src/assets/*.
3. Use Aliases
In TypeScript files, use the configured aliases to reference files:
import MyComponent from '@/components/MyComponent.vue';import logo from '@assets/logo.png';Conclusion
By properly configuring aliases, especially the @ symbol, you can simplify file references in Vue projects, making your code more readable and maintainable. Whether you are using Vue CLI or Vite, the process is similar. Additionally, ensure that you have also configured TypeScript if needed. This setup will help streamline your development workflow and improve the overall efficiency of your Vue projects.